Untuk yang kali ini kita hanya menambahkan sidebar atas. Ikutin langkah-langkahnya ya.
1. Buka Dreamweaver Anda.
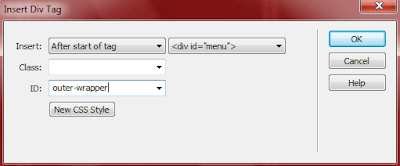
2. Buatlah sebuah id tags baru dengan nama outer-wrapper seperti dibawah ini:
Mengapa saya membuat outer wrapper? Biar terlihat lebih rapih pada saat dibuka nantinya.
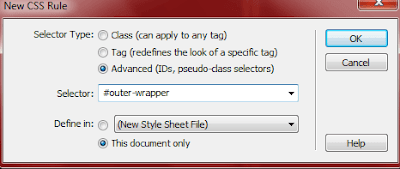
3. Buat New CSS Rule dengan nama outer-wrapper seperti dibawah ini:
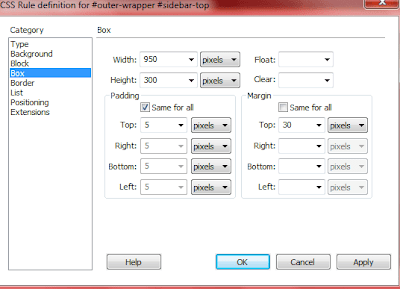
4. Ikuti settingan seperti di bawah ini:
Mengapa pada height saya tulis auto? karena saya ingin heightnya akan terus bertambah ketika tinggi yang ada di dalam outer-wrapper bertambah.
Membuat Sidebar
1. Buat id tags sidebar-top. Caranya sama dengan di atas.
2. Lalu buat New CSS rule dengan nama #sidebar-top. Cara sama dengan di atas.
3. Ikuti settingan berikut ini:
Buat border dengan menyetting seperti ini:
Buat Backgroundnya dengan menyetting seperti ini:
Membuat sidebar1, sidebar2 dan sidebar3
1. Buat id tags sidebar1. Caranya sama dengan di atas.
2. Lalu buat New CSS rule dengan nama #sidebar1. Cara sama dengan di atas.
Ikuti setting dibawah ini untuk Type Mengubah warna font:
Ikuti setting dibawah ini untuk memberikan border:
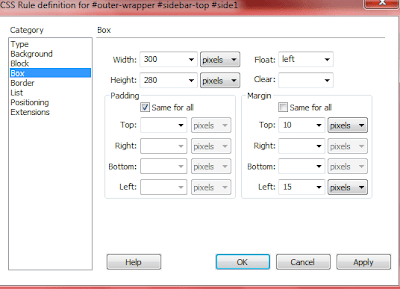
Ikuti setting ini untuk membuat box dengan ukuran sidebar yang sesuai:
Ulangi langkah diatas hingga anda selesai membuat 3 sidebar. Jika ada pertanyaan silahkan tinggalkan komentar anda. Selamat mencoba ya sobat.
Jangan lupa berbagi dengan menempelkan sidebar peduli blogger indonesia di blog anda yang ada pada posting:








Tidak ada komentar:
Posting Komentar